Las alternativas de medición de Google pagespeed, tiene relevancia sobre la velocidad de carga ya sea a través de Escritorio o Móviles. Es muy importante que sepas, que cada herramienta tiene diferentes porcentajes, es por esto que no debes obsesionarte por tener el número más alto.

Contenido
Cuando buscamos una herramienta de medición, siempre tendemos a tener la creencia que si tenemos el 100% de score, nos posicionaremos más rápido. Si bien es cierto, es muy importante la velocidad de carga para google, casi siempre se arriesga el UX (Experiencia de usuario), por 1 segundo o en algunos casos por 0.5 segundos.
1. Lighthouse
Lighthouse brinda consejos personalizados sobre cómo mejorar su sitio web en términos de rendimiento, accesibilidad, PWA, SEO y otras mejores prácticas.

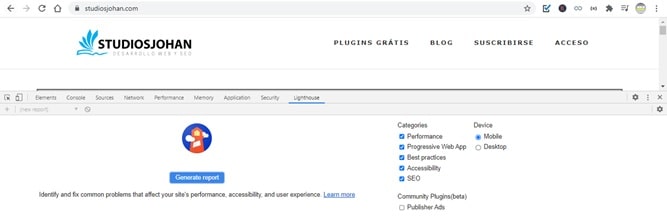
Si quieres usar está herramienta Solamente tienes que ir a su sitio web, y presionar la techa f12, y dirigirse a la pestaña: Lighthouse.

La herramienta de Page speed insights la mayoría de sus datos los extrae naturalmente de aquí mismo.
https://developers.google.com/speed/docs/insights/v5/about?hl=es Su artículo confirma lo dicho.

Está herramienta brinda la posibilidad de realizar el análisis a través de los dispositivos Móviles y Escritorio, así mismo de filtrar por los diferentes criterios, luego de click en Generar Reporte, para que pueda conocer todos los datos.

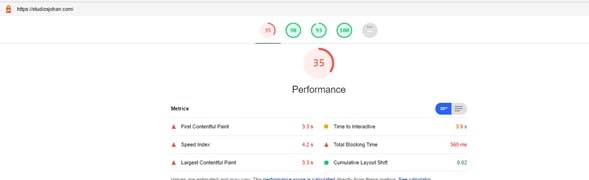
Como se habrá dado cuenta, las diferentes métricas brindan diferentes valores, los cuales entraremos a abordar.
Performance: Lighthouse analiza la velocidad de la página web y comprueba que los elementos que se han cargado se visualizan correctamente. El análisis consta de los siguientes puntos.

- First Contentful Paint: indica cuánto tarda en mostrarse la primera imagen o el primer texto completo en la página web. Aquí es importante resaltar utilizar el elemento swap para los textos.
- Speed Index: Indica cuánto tardan los contenidos de la página web en visualizarse, según los datos de los archivos http.
- Time To Interactive: Indica cuánto tarda la página en cargar con plena capacidad de interactuación.
- Largest Contentful Paint: Se aproxima cuando el contenido principal de la página es visible para los usuarios, mide cuándo se representa en la pantalla el elemento de contenido más grande de la ventana gráfica.
- Total Blocking Time: Mide la cantidad total de tiempo que se bloquea una página para que no responda a la entrada del usuario.
- Cumulative Layout Shift: Básicamente mide el diseño de un elemento a otro que tenga la web.

El análisis de estos factores, Lighthouse también te ofrece sugerencias de mejora que proponen diferentes opciones de optimización como lo suele hacer google page speed Insights para recortar los tiempos de carga.
- Usar archivos de imagen en formatos que requieran poco espacio de almacenamiento y representarlos en las dimensiones correctas.
- Comprimir los archivos css y js que se requieran.
- Optimizar la memoria caché para la representación mejorada de los contenidos estáticos.
2. WebPageTest
Le permite comparar el rendimiento de una o más páginas y profundizar en las estadísticas y probar la velocidad en un dispositivo real.

WebPagetest es una herramienta que fue desarrollada originalmente por AOL, para uso interno y fue de código abierto en 2008 bajo una licencia BSD. La plataforma está en desarrollo activo en GitHub y también se empaqueta periódicamente y está disponible para su descarga si desea ejecutar su propia instancia.
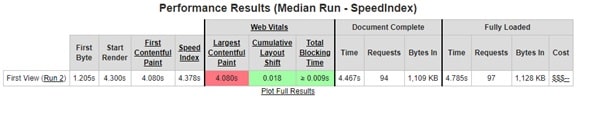
WebPagetest presenta el llamado “Waterfall”, que también es usado en la herramienta network de nuestra consola.

Muestra a detalle los elementos que están haciendo que la web tarde más en cargar, que está cargando primero y que acciones podemos tomar para mejorar los tiempos de carga.

Así mismo presenta una calificación de la web.

3. TestMySite o Speed Scorecard
Este es la métrica que personalmente usó, para mis proyectos, ya que la misma se basa en la versión móvil. Puede correr la prueba haciendo click en el siguiente enlace.
https://www.thinkwithgoogle.com/intl/es-419/feature/testmysite/

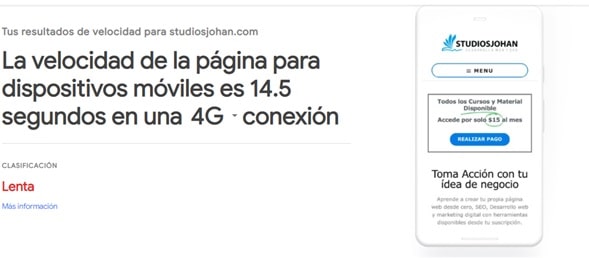
La herramienta nos brinda un informe completo a nuestro correo electrónico, donde podemos ver a detalle cómo podemos mejorar los tiempos de carga en la versión móvil, como verán en la siguiente captura debo trabajar en las recomendaciones, para mejorar mis tiempos de carga.

Test My Site está destinado tanto a los especialistas en marketing como a los desarrolladores. La herramienta incluye recomendaciones tecnológicas específicas destinadas a los desarrolladores, así como sugerencias sobre cómo los especialistas en marketing pueden abordar cualquier obstáculo organizacional.
El informe personalizado generado por el sitio tiene una sección específica para cada audiencia con detalles y próximos pasos.
El detalle del informe funciona muy bien para la toma decisiones, posiblemente quiera pasarle algunos puntos a los desarrolladores de su sitio web, ya que el mismo presenta las alternativas para mejorar los tiempos de carga.
4. Impact Calculator
Impact Calculator, le permite estimar la oportunidad potencial de ingresos de mejora de la velocidad de su sitio móvil, según los datos de referencia de Google Analytics. He aquí la importancia de tener la integración con google analytics.
Los datos del Impact Calculator, los puedes observar bajo la misma herramienta TestMySite o Speed Scorecard, que puede acceder como ya sea mencionado en el siguiente link:
https://www.thinkwithgoogle.com/intl/es-419/feature/testmysite/

5. PageSpeed Insights
Sabemos que en el post hablamos de las alternativas directas de Google, pero es imposible no hablar de PageSpeed Insignts, ya que está herramienta brinda a detalle las modificaciones a realizar para tener una excelente velocidad de carga. Como siempre se ha dicho, NO te obsesiones por el 100.
Para acceder a la herramienta puedes realizar directo a través del siguiente link https://developers.google.com/speed/pagespeed/insights/
La herramienta muestra el porcentaje, de 0 a 100 en versión móvil como en versión de escritorio.

Usualmente si mejoramos la versión móvil, estaremos mejorando en paralelo la versión escritorio, ya que básicamente son las mismas recomendaciones.
Al igual que Lighthouse, muestra específicamente lo que hay que mejorar sin necesidad de recurrir al waterfall (No obstante, es importante revisarlo).

Como se ve Google pagespeed Insight, es una herramienta gratuita, que ya de antemano nos va indicando que podemos hacer para mejorar los tiempos de carga y lo mejor, son los códigos que está usando nuestra web y el consumo en segundos.
Ten en cuenta, que todas estas herramientas son usadas para ayudar a los tiempos de carga de una página web. Sin embargo, debes recordar que se deben usar con prudencia y por lo que son “Herramientas”.
