Elementor es mi maquetador visual favorito para WordPress, y lo uso muy a menudo en proyectos reales para mis clientes. Hoy te ayudaré a saber como cerrar el acordeón de elementor.
Como cerrar por defecto el acordeon (Toggler de elementor)
Muy a menudo en tus proyectos o en los proyecto de tus clientes vas a necesitar la opción del acordeón, ya que es necesario por temas de organización en el SEO.
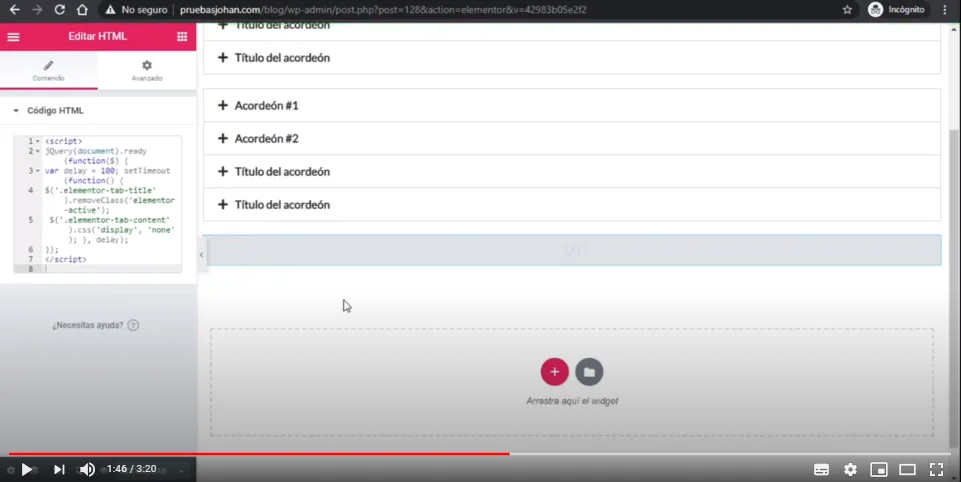
El problema es que, por defecto, en Elementor la primera pestaña del acordeón sale abierta. A muchos no nos gusta, y es por esta razón que te presento este código que puedes integrar en una etiqueta html dentro de una página o post, según veas conveniente. En este video te explico como hacerlo.
<script>
jQuery(document).ready(function($) {
var delay = 100; setTimeout(function() {
$('.elementor-tab-title').removeClass('elementor-active');
$('.elementor-tab-content').css('display', 'none'); }, delay);
});
</script>